React Native入門① 環境構築編【2020最新版】
スポンサーリンク

React Nativeの最新環境構築方法を知りたいですか?
本記事では、
- React Native環境構築
- Expoの使い方
- ExpoをiPhoneまたはAndroidから使う
といったことを紹介します。
ReactやReact Nativeに興味のある方必見です。
是非ご覧ください。
なお、通常のReactについては、
React環境構築Win10【2020最新】 - 筋トレ大学生によるアウトプット雑記
にて紹介しております。
React Native環境構築方法

React Nativeの環境構築を行っていきましょう!
React Nativeの環境構築には2種類あって、
- create-react-native-appまたはExpo cliを使う(二つともほとんど同じ扱い Expoのインストールだけで開発可能)
- React Native Cliを使う(より実際的な開発環境 色々インストール必要)
という感じです。
本記事では、初心者の方がより簡単にReact Nativeを始められるようにExpo Cliのインストール方法を紹介します。
きっと複雑なアプリを作れるようになるころには、自動的にReact Native Cliに移っていると思いますので。
Todoとしては以下です。
- Node.jsインストール(あれば不要)
- Expo cliインストール
- プロジェクトを作成
順に解説します。
Node.jsインストール
※もしすでにReactの環境構築をしている場合は、ここは不要です。

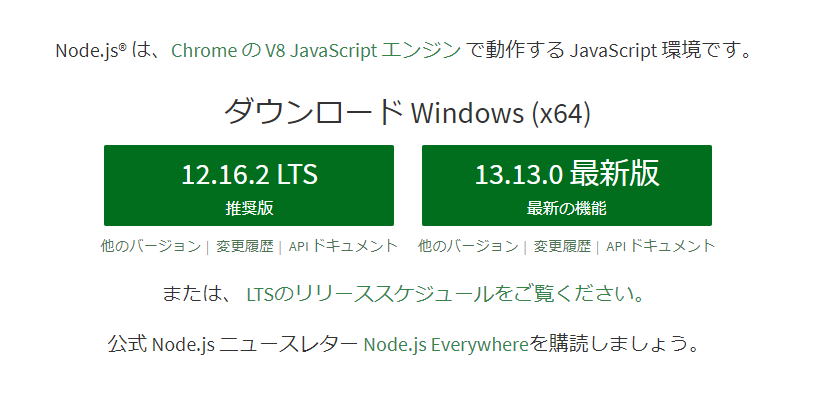
Node.js公式サイト(https://nodejs.org/ja/)よりインストールします。
上記画像のように2バージョンありますが、どちらでも大丈夫です。
基本的には推奨版でいいかな。
インストールし終わったら、コマンドプロンプトを開いてください。
> node -v
と打って、 v13.13.0みたいなのが出てくればokです!
コマンドプロンプトは次で使うので開いたままにしておいてください。
Expo Cliインストール
Expo Cliをインストールしていきます。
コマンドプロンプト上で、
> npm install -g expo-cli
と打ちます。そうするとExpoのインストールが開始されます。
インストールが終わったら、
> expo --version
と打ってみましょう。バージョン情報が表示されれば成功です。

こんな感じですね!
プロジェクト作成
実際にプロジェクトを作ります。
任意のディレクトリで
> expo init Sample
のような感じでプロジェクトフォルダを作成できます。
Sampleの部分はお好きな文字に変えてください。
作成したら、
> cd Sample > npm start
でサーバーを起動します。
次からはExpoの使い方編で解説します。
Expoの使い方

Expoの使い方を解説します。
先ほど、サーバーを起動したと思います。
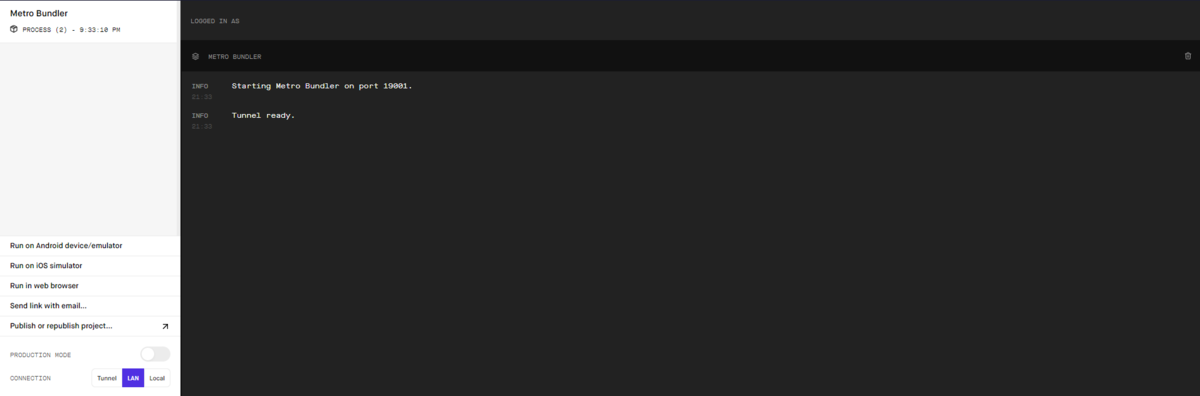
起動すると、こんな画面が出ましたでしょうか?

(QRコードの部分はカットしてます)
左側の Run in Web Browser をクリックすると、別タブでページが立ち上がります。
このような手順で、毎回ページを確認する感じですね。
ホットリロードがオンなので楽ですよ。
ちなみにエミュレーターを入れていないと、AndroidやiOSは使えないのでご注意を。
エミュレータ(Android)については、こちらの記事で解説しています。
Android Studioエミュレータ設定【2020】 - 筋トレ大学生によるアウトプット雑記
Expoを手持ちのiPhoneまたはAndroidから使う
App store, Google play storeでExpo Client
と検索し、インストールします。
その後、先ほどのサーバー画面に出ていたQRコードに飛べばアプリが起動し、画面が表示されます。
これにて環境構築は終了です。
まとめ
最新版のReact Nativeの環境構築方法をまとめました。いがいと簡単ですね。