React環境構築Win10【2020最新】
スポンサーリンク

Reactの環境構築方法を知りたいですか?
本記事では、
- React環境構築
- Hello world表示
といったことを紹介します。
Reactを始めたい方必見です。
是非ご覧ください。
React環境構築
Reactの環境構築は簡単です。具体的には下記2点を行うだけでReactを始めることができます。
- Node.jsインストール
- create-react-appインストール
以前までは、Babelやwebpackなど設定が必要なものを入れる必要がありました。
create-react-appは、それらを含むReactのひな型を1コマンドだけで作れるようになる優れものです。
では、見ていきましょう。
Node.jsインストール

まずはNode.jsをインストールします。
Node.jsと検索をかけ、一番上のリンクをクリックします。
すると上の画像の画面に飛ぶので、どちらでもよいですがインストールします。
僕は最新版の方でインストールしてます。
インストールしたら、コマンドプロンプト上で
> node -v
と打ってみてください。
ここでバージョン情報が表示されれば正常にインストールされています。
create-react-appインストール
> npm install -g create-react-app
をコマンドプロンプト上で実行するだけです。
> create-react-app 〇〇(プロジェクト名)
のように打てば、○○というフォルダが出来上がり、その中にReactのひな型が入っています。
ちなみにカレントディレクトリ直下にフォルダを生成するので、自分の好きな場所にcdしておいてください。
環境構築は以上です。簡単ですね!
それでは実際に動かしていきます。
Hello World表示
Helloworldディレクトリ作成
> create-react-app helloworld
でカレントディレクトリ直下にhelloworldを作成します。
サーバーを動かす
サーバーを動かすには、
> cd helloworld > npm start
と打ちます。
helloworldディレクトリに移動し、その後 サーバーを動かすコマンドを打っている感じですね。

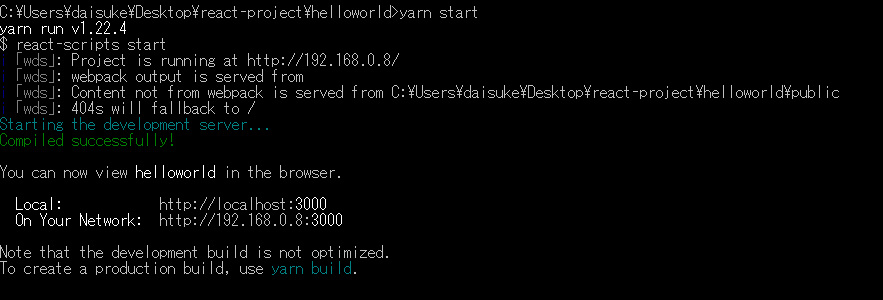
僕はyarn使ってますが、npmでも大体同じ表示だと思います。
ブラウザが立ち上がって画面が表示されていればOKです!

こんな画面が立ち上がると思います。
Hello worldを記述する
helloworldディレクトリの中の src > App.js を開きます。
App.jsの中身をすべて消して、
import React,{Component} from 'react'; class App extends Component{ render() { return ( <div> <h1>Hello World</h1> </div> ); } } export default App;
に書き換えます。
そして先ほどのページをリロードすると、Hello worldが表示されますね!
まとめ
Reactの環境構築方法をまとめました。簡単なので是非トライしてみましょう!