吹き出しで会話形式をできるようにカスタムしました【はてなブログ】
スポンサーリンク

吹き出しで会話できるようにしました!
すごい!
とまあこんな感じで吹き出しで会話形式の本文を書くことに成功しました。
文字だけの記事よりも少しアクセントが生まれて良いと思います!
本記事では、この方法を解説します。
是非ご覧ください。
吹き出しで会話形式を作る方法
こちらの記事を参考にしました。
方法はいたって簡単で、CSSを貼り付けて本文中の pタグにクラスを付与するだけ。
上記リンクにすべてのやり方が載っています。
画像のURLは、「はてなフォトライフ」に画像をアップロードした後、
「マイフォト」→ URLを取得したい画像を右クリック → 画像アドレスをコピー
で取得できます。
あとは必要に応じて、CSSを変更するだけ。
こちらは重複さえしなければ、何種類も画像とクラスを登録できるため、とても便利だと思います。
メリットをまとめておきます。
- ブログのアクセントになる
- 簡単
- 何パターンも画像を変えられる
以上の準備が完了したら、実際に記事を書いていきます。
と、その前にChromeの拡張を入れるべきかを解説します。
Chrome拡張を入れるべきかどうか
僕は絶対に入れるべきだと思います。
理由は以下です。
- h2タグを使えるようになる
- 背景グレーが一瞬でできて見やすい
- 吹き出し作成でHTML編集タブに移らなくていい
- 文字・画像の左右中央寄せが一瞬でできる
- 記事の管理や記事を書く画面へのリンクもある
正直この拡張を見て驚きました。
「こんな便利なものがあるんだ」
と。
まずh2タグが使えるようになるのはかなりアドです。
はてなでは基本h3からしか使えませんがh2を使えることで、さらに見やすく記事をまとめることができます。
その他機能もかなり便利です。
いちいちHTML編集やCSS編集とかせずに済みます。
拡張機能は入れたほうがいいです。
では、吹き出し作成編に移ります。
Chrome拡張を入れない場合の吹き出し作成
見たままモードで、HTML編集を開きます。
<p>hoge</p>
のところを
<p class="r-fuki class_name">hoge</p>
と変えてやるだけ。
class_name のところは各自設定したクラス名に変えてください。
r-fukiで右側に吹き出し
l-fukiで左側に吹き出し
となります。
あとはプレビューすれば吹き出しができていると思います。
Chrome拡張を入れる場合の吹き出し作成
見たままの編集部分で、吹き出しにしたい文字列を選択します。

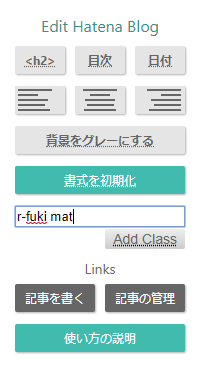
その後、以下の画像のようにします。

拡張機能を開いて、クラス名を書きます。
あとはEnterキーを押すか、「Add Class」を押すかすれば適用されます。
簡単です。
吹き出しにしたい文字列
こんな感じでめちゃくちゃ便利です。
まとめ
いかがでしたか?
本記事では、吹き出しで会話形式の文章を作成する方法を解説しました。
さっそく、h2タグや背景グレーをたくさん使ってみましたが、とても便利ですね。
是非使ってみてくださいね。