サイドバーに追尾型目次を設置する方法
スポンサーリンク

最近、ブログのサイドバーに追尾型目次を設置しました。
目次が追尾してくれると、簡単に他の見出しに飛べるのでとても便利ですね。
はてなブログでは簡単にサイドバーに目次を設置できます。
本記事では、その方法を事細かく解説します。
是非ご覧ください。
サイドバーに追尾型目次を設置する方法
こちらの記事を参考にしました。
Twilyzeさんに感謝です。
できることは以下です。
- サイドバーに目次を設置
- スクロールすると追尾する
- 現在位置の背景色変更
- リンク先へのスムーズスクロール
- ウィンドウサイズ変更に合わせてサイズ変更
- 記事ページ以外でもページ内の記事一覧などを表示
とても便利で簡単です。
基本的にやりかたは上記サイトに記載してあります。
なので簡単に解説します。
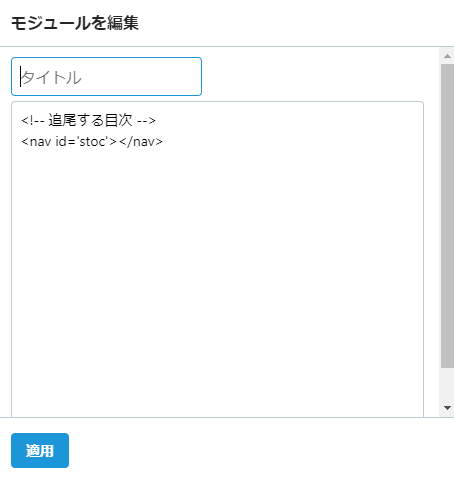
サイドバーにHTML貼り付け

サイドバーの一番下にモジュールを追加します。
[デザイン] > [モジュールの追加] > [ HTML]
に行きます。
タイトルはなくていいです。
後は上記のように元サイトのコードを貼り付けるだけ。
以下からHTMLコードの部分の見出しに飛べます。
サイドバーに現在位置を表示して追尾する目次を設置する【Ver3】 - Twilyze blog
フッタにJavascriptを貼り付ける
[デザイン]の[カスタマイズ] > [フッタ]に飛びます。
元サイトのJavascriptを貼り付けます。
サイドバーに現在位置を表示して追尾する目次を設置する【Ver3】 - Twilyze blog
CSSを貼り付ける
[デザイン] > [カスタマイズ] > [デザインCSS]に飛びます。
元サイトのCSSを貼り付けます。
サイドバーに現在位置を表示して追尾する目次を設置する【Ver3】 - Twilyze blog
注意点
トップやアーカイブで非表示にする場合
デフォルトでは、トップページやアーカイブページで記事一覧が出力される設定になっています。
表示したくない方は以下のようにコードを変えます。
Javascriptの部分です。
{
class : ‘page-index’,
title : ‘このページの記事一覧’,
listPage : true,
display : true → false
},
{
class : ‘page-archive’,
title : ‘このページの記事一覧’,
listPage : true,
display : true → false
},
上記のTrueのところをFalseに変えておきます。
これで表示されなくなります。
目次の文字の大きさを変えたい場合
自分の場合ですが、文字の大きさが極端に小さくなってしまい見えづらくなっていました。
なので、CSS設定を少し変えています。
#stoc li {
margin: 10px 0;
}
#stoc a {
padding: 12px 12px 12px 12px;
font-weight:bold;
font-size: 14px;
display: block;
text-decoration: none;
/*color: #999;*/
}
こんな感じです。
liの部分のコメントアウトを外したのと、
aの部分で色々いじっています。
aの部分に font-size を追記しておくと文字の大きさを変えれます。
もし文字の大きさがブログに合わなかった場合、これをやるといいと思います。
まとめ
いかがでしたか?
本記事では追尾型目次の設置方法を解説しました。
ブログがものすごく見やすくなるのでおすすめです。